проблемными, Актуальность.
В настоящее время мультимедийные технологии — это одно из наиболее бурно развивающихся направлений новых информационных технологий в учебном процессе. Они имеют целью создание продукта, содержащего «коллекции изображений, текстов и данных, сопровождающихся звуком, видео, анимацией и другими визуальными эффектами, включающего интерактивный интерфейс и другие механизмы управления». Данное определение сформулировано в 1988 году крупнейшей Европейской Комиссией, занимающейся проблемами внедрения и использования новых технологий.
Преимуществами мультимедийных систем являются:
-
предоставление широкого спектра возможностей обучающимся;
-
возможность неоднократной демонстрации и имитации усваиваемого учебного материала;
-
возможность увеличивать или уменьшать размеры или объем предмета с помощью специальной компьютерной программы с целью его более детального изучения.
Цель исследования
Flash — революционная по своим возможностям система, предоставляющая невиданную доселе свободу творчества. Являя собой уникальный синтез графики, анимации и программирования, она позволяет легко справляться с невероятно сложными для более традиционных технологий задачами. Освоив Flash, вы сможете создавать презентационные ролики, интерактивные средства управления, баннеры, мультфильмы, собственные игры: однако не стоит возводить Flash в культ, слепо веря, что с его помощью можно решить абсолютно все проблемы.
Созданные проекты и приложения могут быть прекрасным визуальным и полностью интерактивным дополнением к сайтам, программам и приложениям. Программа Flash основана на векторной графике, что позволяет создавать, как статические изображения, так и динамические картинки (анимации), элементы интерфейса для web-сайтов небольшого размера.
Объект исследования:, Предметом исследования:, Гипотеза исследования:, Задачи исследования:
учебном процессе;
-
ознакомиться с историей создания и возможности программы M acromedia Flash;
9 стр., 4252 словТехнология разработки региональной программы управления туризмом
... маркетинг в туризме»). Глава 1. Технология разработки региональной программы развития туризма регион туризм ресурс природный ... Исследование потенциала того или иного региона позволяет найти много полезной информации, которую надо лишь отобрать, скомпоновать и представить общественности в качестве проекта. Региональный туризм ... В контексте проектирования культурных процессов регион необходимо видеть еще ...
-
создать учебно-демонстрационные пособие поддержки учебного процесса.
Методы исследования:, Методологическая основа:, Практическая основа:, Структура курсовой работы:
Компьютерная анимация — вид мультипликации, создаваемый при помощи компьютера. В отличие от более общего понятия «графика CGI», относящегося как к неподвижным, так и к движущимся изображениям, компьютерная анимация подразумевает только движущиеся. На сегодня получила широкое применение, как в области развлечений, так и в производственной, научной и деловой сферах. Слова «анимация» и «мультипликация» означают одно и то же.
Слово animation с английского языка можно перевести как оживление или воодушевление. Оптимальная скорость смены для человека равна 24 изображения (или кадра) в секунду. На самом деле в одном кадре может присутствовать несколько изображений (слоев).
Кроме того, может быть всего одно изображение, которое в каждом последующем интервале времени (кадре) будет смещаться на небольшую величину (такую простейшую анимацию можно наблюдать, когда создаются спецэффекты в компьютерной презентации).
Из вышесказанного можно заключить, что создание анимации весьма трудоемкое занятие. Ведь зачастую каждый кадр требуется прорисовывать заново. Естественно, что с появлением современных компьютеров, начали появляться и программы, облегчающие и автоматизирующие труд аниматора. Кроме того, анимация, созданная с помощью компьютеров, нашла свое применение не только в создании мультфильмов. Она широко используется в Интернет, презентациях, электронных обучающих курсах и т.д. Обычно служит для целей облегчения восприятия информации, т.к. большинство людей основную долю информации воспринимает с помощью зрения. Однако перебор анимации, ее низкое качество могут ухудшить восприятие, отвлекать и раздражать человека [6,с. 201] .
Flash-анимация
Flash-анимация основана на принципе анимации по ключевым кадрам. Расстановка ключевых кадров производится аниматором. Промежуточные же кадры генерирует специальная программа. Этот способ наиболее близок к традиционной рисованной анимации, только роль фасовщика берет на себя компьютер, а не человек.
Процесс создания мультфильмов состоит из нескольких этапов:
-
Первый этап — идея и сценарий
-
Второй – раскадровка;
-
Третий — Создание аниматика (грубый макет мультфильма. Уже на основе аниматика можно судить о происходящем действии, В аниматике уже присутствует анимация, но движения персонажей могут быть изменены на следующем этапе),
15 стр., 7159 словАнимация в туризме
... рассмотрены виды и типы анимационной деятельности. В третьей главе анализируется проектирование анимационных программ. Выводы сделаны в заключении. 1.1 Понятие «анимационной деятельности» в туризме Впервые термин «анимация» Боголюбов, В. С. Экономика туризма. Учебник / В.С. Боголюбов, ...
-
Четвертый и самый продолжительный – Анимация;
-
Пятый — чистовая обрисовка;
-
Шестой — монтаж и сборка фильма.
Покадровая компьютерная анимация
Основные виды компьютерной анимации: покадровая анимация, анимация движения объектов и анимация формы. Покадровая анимация (мультипликация) состоит в прорисовке всех фаз движения. Все кадры при этом являются ключевыми. Автоматическая анимация движения или формы заключается в рисовании ключевых кадров, соответствующих основным фазам или этапам движения, и последующем автозаполнении промежуточных кадров.
В основе любой анимации лежит фиксация фаз движения объектов — определение в каждый момент времени их положения, формы, размеров и иных свойств, например цвета. Эту операцию называют фазовкой или таймингом.

Рис.1
Есть несколько способов создания анимационных изображений:
-
Векторная графика
-
Растровая графика
-
Фрактальная графика
-
Трёхмерная графика (3D)
Внедрение мультимедийных технологий в сферу образования сделало возможным использование компьютерных программ как иллюстративных материалов, проведение тестирования и контрольных работ при помощи компьютерной техники, сочетая традиционные домашние задания с творческими. Стала возможной организация дистанционных уроков. Многие задания по предмету в компьютерном варианте (или выполняемые при помощи компьютерной техники) позволяют развить творческие способности учащихся, взглянуть на предмет с разных сторон и проявить себя в новой деятельности или ситуации [13].
Широкое внедрение информационных технологий в образование дает возможность выбора оптимального набора технологий для организации учебного процесса. При выборе необходимо учитывать их соответствие индивидуальным качествам обучаемых и специфическим особенностям конкретных предметных областей.
При работе с мультимедийными технологиями учащиеся с самого начала вовлечены в активную познавательную деятельность. В ходе такого обучения они учатся не только приобретать и применять знания, но и находить необходимые для них средства обучения и источники информации, уметь работать с этой информацией. Используя системы мультимедиа, позволяющие объединить возможности компьютера и знания учителя, стало возможным создание электронных учебников и программ, которые более наглядно, красочно и с мобильным доступом к информации предстанут перед учениками.
Методы профессионального обучения
... документации для системы НПО; - методы, средства и формы теоретического и практического обучения: понятие, сущность и характеристику; - содержание дидактической деятельности педагога профессионального обучения: цели, содержание и технологии дидактического проектирования процесса обучения и характеристику технологической деятельности педагога; - методы целевой ориентации, стимулирования и мотивации ...
В педагогике наглядность всегда считалась и считается одним из важнейших принципов обучения, фундаментом для осуществления всестороннего развития личности. Такой принцип обучения, как наглядность, был впервые сформулирован Я. А. Коменским и в дальнейшем развит И. Г. Песталоцци, К. Д. Ушинским и другими выдающимися педагогами. Впервые теоретическое обоснование принципа наглядности обучения ввел чешский педагог Ян Амос Коменский (Рис.2) , который в своем труде «Великая дидактика» сформулировал правило, предполагающее непосредственное знакомство с изучаемыми объектами или их изображениями. Это, соответственно, требовало вовлечения в процесс восприятия учащимися нового материала как можно большего числа органов чувств.
В своем известном «золотом правиле дидактики» Коменский указывал, что обучение следует начинать «не со словесного толкования о вещах, а с реального наблюдения над ними» [6, гл. XVIII. п. 44]. И именно принцип наглядности, по мнению Я. А. Коменского, является «золотым правилом дидактики», которое требует сочетание наглядности и мысленных действий, наглядности и слова. Наглядность в понимании Коменского становится решающим фактором усвоения учебного материала. Причем вредным является недостаточное, так и избыточное применение средств наглядности: их недостаток приводит к формальности знаний, а избыток может затормозить развитие логического мышления, пространственного представления и воображения [2,с. 21].

Рис.2 Педагог-гуманист Я.А. Коменский
К. Д. Ушинский (Рис.3), дал глубокое психологическое обоснование наглядного обучения. Наглядное пособие является важнейшим средством для активизации мыслительной деятельности и формирования чувственного образа. Именно чувственный образ, сформированный на основе наглядного пособия (а не само наглядное пособие), является главным в обучении.

Рис. 3 К.Д.Ушинский – основоположник науки
Ушинский придавал большое значение наглядному обучению как методу, который должен как можно чаще использоваться на уроках в первоначальный период, поскольку он:
-
стимулирует элементарные умственные процессы;
-
развивает устную речь;
-
способствует лучшему закреплению изучаемого материала в памяти учащихся;
-
дает учителю возможность глубже изучить своих учеников.

Рис.3 Л.В.Занков — советский психолог
Отчет об учебно-ознакомительной практике в турфирме
... пройдена практика в туристическом агентстве «ВОЯЖ-Д-тур». Цель практики – получение первичных навыков в индустрии туризма (ООО <<Вояж-Д-тур>>) Задачи учебно-ознакомительной практики являются: ... заключение договоров с туроператорами, проработка возможность вступления в одну из крупных туристических сетей; подбор каталогов и информационных материалов для клиентов; разработка и реализация ...
Леонид Владимирович Занков — советский психолог. Специалист в области дефектологии, памяти, запоминания, педагогической психологии. Ученик Л. С. Выготского. Л.В.
Занковым изучено несколько основных форм сочетания словесных и наглядных методов обучения, которые следует учитывать [14]:
-
посредством слов преподаватель руководит наблюдением, которое осуществляется обучаемыми, а знания об облике предмета, его непосредственно воспринимаемых свойствах и отношениях обучаемые извлекают из самого наглядного объекта в процессе наблюдений;
-
посредством слов преподаватель на основании осуществленного обучаемыми наблюдения наглядных объектов и на базе имеющихся у них знаний ведет обучаемых к осмыслению таких связей в явлениях, которые не могут быть увиденными в процессе восприятия;
-
сведения об облике объекта, о его непосредственно воспринимаемых свойствах и отношениях обучаемые получают из словесных сообщений педагога, а наглядные средства служат подтверждением или конкретизацией словесных сообщений.
Необходимо учитывать, что в настоящее время формирование творческой познавательной деятельности учащихся происходит в условиях перехода к информационной цивилизации. Глобальные процессы информатизации общества, информатизации образования вызывают потребность в поиске новых подходов к организации учебно-воспитательного процесса, способствующего самореализации и саморазвитию личности.
Психолого-дидактические исследования (С.Р. Доманова, Е.И. Машбиц, Е.С. Полат, И.В. Роберт, В.Ф. Шолохович и др.) показывают, что информационно-образовательные технологии позволяют реализовать принципиально новые формы и методы обучения, имеют большой диапазон возможностей для совершенствования учебного процесса.
Разработка электронных пособий показала, что возможность увеличить количество тренировочного материала, возможность снабдить задания не только механизмом контроля их выполнения, но и экранами помощи, и при этом обеспечить оперативный доступ к ней, делают их эффективным средством самостоятельной работы, таким, какого учитель никогда не имел ранее.
Специалистов в области информационных образовательных технологий привлекла возможность иначе, по-новому, используя текст, графику, анимацию, видео и звук, организуя эти различные формы существования информации на основе гипертекста, представить книгу, они были уверены, что, использование традиционных, привычных способов предъявления учебной информации, будет способствовать популярности и распространению новых видов изданий.
Следовательно, в то время как педагоги, внедряя новые обучающие технологии, пытались расширить рамки книги, программистами предпринимались усилия, чтобы перенести ее в модифицированном виде на экран монитора компьютера.
Реализация основных принципов музейной педагогики в ДОУ учебно-методический ...
... Музейная педагогика призывает дать ребенку возможность самому манипулировать предметами, извлекать заложенную в них информацию, ... материал музейной экспозиции. Я слышу - и забываю. Я вижу - и вспоминаю. Я делаю - и постигаю. Это приписываемое Конфуцию изречение может служить своеобразным эпиграфом к музейной педагогике, так как в ... Марии Монтессори, свидетельствующий: основа обучения и воспитания детей ...
Достаточно скоро обнаружилось, что часто пользователя (старшеклассника, абитуриента, преподавателя, использующего компьютер) привлекают не красочно оформленные электронные книги, а содержащие богатый тренировочный материал старые электронные тренажеры, сборники задач.
Вследствие этого развитие электронных репетиторов пошло по пути совершенствования обучающих и тестовых систем и, соответственно, систем помощи и контроля, т.е. информационно-справочного аппарата, обеспечивающего самостоятельное освоение учебного материала.
При традиционном способе обучения педагоги немало времени уделяют проведению лабораторных и практических работ, что представляет весьма важную составную часть при подготовке высококвалифицированных специалистов, поскольку они способствуют не только укреплению теоретических знаний обучаемого и повышению эффективности усвоения им учебного материала, но и способствуют приобретению практических навыков в определенной области. Тем не менее, эти занятия не всегда дают ожидаемые результаты [18].
Причина заключается в недостатке лабораторных стендов и материалов, их несоответствии современным требованиям. В настоящее время существует необходимость введения нового, эффективного, доступного педагогического метода, который способствовал бы решению важных задач по подготовке кадров новой информации. Для этого необходимо добиться того, чтобы занятия на лабораторных стендах стали не только интереснее, но и доступнее для всех обучающихся.
Они должны учитывать психологические и дидактические факторы, представлять процессы в динамическом режиме, способствовать повышению эффективности проведения занятий и усвоению учебного материала, а также эффективности обучения в целом, обеспечивать возможность самостоятельной оценки своих знаний учащимся.
Исходя из этого, целями внедрения виртуальных стендов являются:
-
повышение эффективности учебного процесса на основе применения современных компьютерных и информационно-коммуникационных технологий и улучшение качества подготовки специалистов;
-
подготовка специалистов, способных применять компьютерные и информационные технологии в различных отраслях;
-
обеспечение необходимого профессионального уровня специалистов в области использования современных компьютерных и информационных технологий;
-
интеграция учебной, учебно-методической, научной и управленческой деятельности в рамках единой методологии, направленной на совершенствование учебного процесса, научно-исследовательских и учебно-методических работ.
4 стр., 1546 словЭкскурсия как форма организации учебно-воспитательного процесса
... особенности экскурсии как формы организации учебно-воспитательного процесса. Задачи: Проанализировать формы организации учебно-воспитательного процесса. Дать характеристику экскурсии. Определить виды экскурсий. Выявить особенности организации экскурсии в учебно-воспитательном процессе. Практическая значимость заключается в возможности использования материалов работы студентами ...
Уже сейчас очевидно, что возможности электронных комплексов во много раз превышают возможности печатных: они могут объединять в единую интегрированную систему самые разнообразные по содержанию, назначению и форме материалы, учитывающие различные цели обучения, уровни подготовки учащихся и условия обучения.
В тоже время отмечают и некоторые проблемы применения компьютерных технологий в образовании. Отрицательными сторонами использования информационно-коммуникационных технологий в образовании являются:
-
психобиологические, которые оказывают отрицательное психологическое и физическое воздействие на обучаемых;
-
культурные, которые угрожают национальной, культурной самобытности обучающихся;
-
социально-экономические, увеличивающие неравенство возможностей получения качественного образования;
-
бесконтрольное и несанкционированное использование чужой интеллектуальной собственности; технологические угрозы самим информационно-коммуникационным технологиям, используемым в образовании.
Применение компьютерных учебных программ дает целый ряд преимуществ, среди которых [3, с. 173]:
-
возможность комбинирования различных форм представления информации (текстовой, графической, анимации, видео, аудио);
-
применение упражнений «обучения на собственном опыте;
-
возможность адаптации курса к индивидуальным особенностям обучающихся;
-
обеспечение немедленной реакции на действия обучающихся;
-
возможность произвольного выбора места и времени для отработки учебного материала;
-
эффективное обучение выполнению «механических» операций.
Тем не менее, сам по себе уровень развития средств вычислительной техники еще не является достаточным условием для создания эффективных обучающих программ. То есть, например, насыщенность учебного курса мультимедийными элементами не гарантирует успешного усвоения этого курса.
Следует заметить, что идеология разработки учебных мультимедиа приложений состоит в том, что автор не знает, кто именно будет использовать результаты его работы, но он обязан четко определить круг потенциальных пользователей и те цели, которые преследует программа. Именно содержание должно стоять на первом месте, а выбор технологии должен быть направлен на оптимальное представление этого содержания. Аналогично, при разработке учебного курса внимание следует уделить проектированию структуры учебного материала, а лишь затем перейти к подбору адекватных средств его передачи.
«Современные образовательные технологии в обучении иностранному языку»
... технологии на основе методического усовершенствования и дидактического реконструирования учебного материала, укрупнение дидактических единиц. Глава 2. Современная педагогическая технология, обеспечивающая качество обучения на уроках ... к учащимся, вовлекать каждого школьника в работу, учитывая его интерес, склонность, уровень подготовки по предмету. Упражнения игрового характера обогащают учащихся ...
Следующее важнейшее условие создания эффективной обучающей программы — обеспечение необходимого уровня обратной связи с обучаемым. Если в программе не предусмотрена возможность реакции на его действия, то, как бы хороши не были средства подачи материала, обучения не будет. Вы получите красивую презентацию, в лучшем случае — информационно-справочную систему, но не учебную программу.
Средства интерактивности позволяют решить три задачи, обязательных для любой системы обучения:
-
получить информацию об исходном уровне подготовки обучаемого;
-
предоставить обучающемуся возможность повторного выполнения правильных действий и/или отказа от ошибочных;
-
оценить достигнутый уровень подготовки.
И, наконец, третье требование, которое можно считать следствием двух предыдущих. Заключается оно в том, что обучающую программу следует проектировать и разрабатывать как систему, состоящую из двух основных подсистем:
-
системы обучения, предназначенной для выдачи учебного материала;
-
системы диагностики, обеспечивающей сбор и обработку данных о работе обучающегося и об эффективности собственно обучающей программы.
Желание использовать компьютер в качестве «электронного учителя» появилось давно — начале 80-х годов. Число разнообразных автоматизированных обучающих систем измерялось тысячами. Некоторые из них были действительно полезны, и давали определенный положительный эффект, другие оказались лишь модной игрушкой.
Быстрая смена поколений вычислительной техники, переход аппаратного и программного обеспечения на принципиально новый уровень привели к тому, что даже наиболее удачные варианты обучающих программ оказались невостребованными. Вряд ли события могли развиваться по-другому, ведь компьютерные системы использовали единственную форму представления информации — текстовую. Да и способ оценивания знаний обучаемых был однотипен: им, как правило, предлагалось выбрать один из нескольких вариантов ответа, выведенных на экран монитора.
Подбор учебного материала, определение структуры и формы его представления являются критически важными вопросами при создании любой обучающей программы. Поскольку с точки зрения реализации электронная обучающая система является компьютерной программой, то разработчику приходится решать дополнительную задачу, связанную с проектированием пользовательского интерфейса такой программы.
Проектирование пользовательского интерфейса само по себе является весьма сложным делом, а если учесть, что в обучающей системе на интерфейс возлагаются функции посредника между учеником учителем, то трудности возрастают на порядок [16].
Физкультура и спорт : Возможности Амурской области для развития ...
... международного туризма в Амурской области Метод работы: анализ литературы и работ по данной теме отечественных и зарубежных ученых, положений экономической теории рыночной экономики, материалов научных семинаров и конференций. Кроме того, источником информации послужили материалы ...
По оценкам специалистов из компании Macromedia, при использовании «обычных» (не специализированных) средств программирования на разработку одночасового учебного курса требуется в среднем 200-300 человеко-часов.
Возможность совместного использования различных форм представления информации существенно повышает степень ее восприятия. При этом каждая форма имеет свои достоинства и недостатки.
По оценкам специалистов в области педагогической физиологии, эффективность различных режимов обучения распределяется следующим образом:
-
чтение текстового материала — 10%;
-
восприятие информации на слух — 20%;
-
восприятие визуальной информации — 30%;
-
сочетание визуальной информации с текстовой и звуковой — 50%;
-
обсуждение информации с другими — 70%;
-
данные, полученные на основе собственного опыта — 80%;
-
объяснение учебного материала другому человеку — 90%.
Известно также, что степень усвоения текстовой информации, представленной на экране монитора, примерно на 30 % ниже, чем того же текста, напечатанного на бумаге.
Однако приведенные данные вовсе не означают, что при разработке учебного курса следует полностью отказаться от использования текста и вести обучение исключительно посредством деловых игр и общения, обучаемых друг с другом. Проблема в том, как подобрать наиболее удачное сочетание всех доступных средств подачи материала.
При разработке интерфейса обучающей программы (учебного курса) следует принимать во внимание две группы требований:
-
определяемые существующими стандартами в области создания интерактивных приложений;
-
определяемые психофизиологическими особенностями человека.
В настоящее время отсутствуют законодательно утвержденные стандарты на графический пользовательский интерфейс, но такие стандарты имеются де-факто. Речь идет в первую очередь о правилах использования различных элементов интерфейса (полосы прокрутки, кнопки, и т.д.).
Например, если предложить обучаемому выбрать несколько различных пунктов из числа представленных на экране, и использовать для выбора переключатели, это может вызвать у него замешательство.
Несмотря на то, что в различных графических операционных системах элементы интерфейса выглядят несколько по-разному, правила их использования однотипны.
Психофизиологические особенности человека необходимо учитывать при выборе визуальных атрибутов размещаемой на экране информации, ее компоновке, а также при включении в состав курса мультимедийных элементов [5, с. 82].
Первое ограничение, о котором следует помнить — это возможности кратковременной (оперативной) памяти человека. Так, «средний» человек не способен удерживать в оперативной памяти информацию более чем по 5-9 объектам. Это означает, что очередной информационный кадр не должен содержать более 9 различных элементов (рисунков, фрагментов текста и т. д.).
После того, как человек перестает наблюдать объект, его параметры удерживаются в оперативной памяти ограниченное время. Поэтому, если для восприятия очередного кадра требуется соотнести его с одним из представленных ранее, лучше воспроизвести его основные элементы еще раз.
Другой набор рекомендаций определяется факторами, связанными с право-левой асимметрией головного мозга человека. Известно, что левое и правое полушария по-разному участвуют в восприятии и переработке информации. В частности, при запоминании слов ведущую роль играет левое полушарие, а при запоминании образов более активно правое. Информация с правой части экрана поступает непосредственно в левое полушарие, а с левой части — в правое. Именно поэтому текстовые сообщения обычно размещают в правой части экрана, а изображения — в левой.
Очень серьезным вопросом, во многом определяющим качество восприятия информации, является рациональное размещение данных на экране.
Фрагменты текста должны располагаться на экране так, чтобы взгляд пользователя сам перемещался в нужном направлении. Содержимое полей должно не «прижиматься» к краю экрана, а располагаться около его горизонтальных или вертикальных осей. Чтобы подчеркнуть симметрию, содержимое и наименования полей, относящихся к одной группе, должны выравниваться по вертикали. По возможности необходимо выравнивать все логически связанные группы данных.
Требуемая плотность расположения данных — понятие субъективное. Она зависит от конкретного пользователя и решаемой задачи. Однако существуют некоторые правила, регулирующие плотность расположения данных на экране:
-
оставлять пустым приблизительно половину экрана (окна);
-
вставлять пустую строку после каждой пятой строки таблицы;
-
оставлять четыре-пять пробелов между столбцами таблицы.
Следующая группа требований связана непосредственно с характеристиками зрения человека. Очевидно, что во время работы с обучаемой программой пользователь не должен испытывать какого-либо дискомфорта в плане восприятия информации, отображаемой на экране. В частности, рисунки не должны быть слишком мелкими, цветовая гамма должна быть сбалансирована. Не следует также злоупотреблять эффектами анимации, заставлять обучаемого читать движущийся по экрану текст и т. д. Любая дополнительная неоправданная нагрузка на глаза приведет к быстрому утомлению и утрате интереса к последующим занятиям.
Сегодня очень трудно представить себе современную жизнь без тех удобств и достижений, которые стали доступны нам благодаря компьютерной технике. На современном этапе развития компьютерные технологии все в большем и большем объеме используют так называемые средства мультимедиа. Мультимедиа-приложениями называют такие, которые в качестве выразительных средств используют текстовую, графическую, звуковую, анимационную и видео информацию. Важным этапом в области мультимедиа стало появление в 1989 г. накопителя на оптическом компакт диске, который мог помещать в себе сложные и большие мультимедиа приложения.
В настоящее время вся российская система образования испытывает недостаток лабораторных стендов и материалов, так как они не соответствуют современным требованиям и запросам.
В связи с этим анимированные иллюстрации и программы могут быть полезны в:
-
проектировании и написании мультимедийных приложений-учебников по предметам, изучаемым в курсе средней школы;
-
разработке ряда иллюстрированных демонстрационных моделей и презентаций, отражающих природные явления, непосредственное восприятие, наблюдение и изучение которых недоступно или затрудненно;
-
создании обучающих мультфильмов для учеников дошкольного и младшего школьного возраста;
-
дистанционном обучении (в качестве раздаточного учебного материала, учебных презентаций, анимационных моделей).
Наиболее популярной, многофункциональной и удобной технологией создания самого разнообразного мультимедийного контента в настоящее время является технология Macromedia Flash [4, с. 271].
Из этого следует, что сегодня очень трудно представить себе современную жизнь без тех удобств и достижений, которые стали доступны нам благодаря компьютерной технике. В настоящее время вся российская система образования испытывает недостаток лабораторных стендов и материалов, так как они не соответствуют современным требованиям и запросам. Появление персональных компьютеров в конце 80-х годов превратило информатику из недоступной, известной лишь узкому кругу знатоков науки, в то, с чем большинство из нас сталкивается ежедневно. В связи с этим анимированные иллюстрации и программы могут быть полезны в разных сферах.
ВЫВОД ПО ГЛАВЕ 1
Внедрение мультимедийных технологий в сферу образования сделало возможным использование компьютерных программ как иллюстративных материалов, проведение тестирования и контрольных работ при помощи компьютерной техники, сочетая традиционные домашние задания с творческими.
При работе с мультимедийными технологиями учащиеся с самого начала вовлечены в активную познавательную деятельность. В педагогике наглядность всегда считалась и считается одним из важнейших принципов обучения, фундаментом для осуществления всестороннего развития личности. Такой принцип обучения, как наглядность, был впервые сформулирован Я. А. Коменским.
В своем известном «золотом правиле дидактики» Коменский указывал, что обучение следует начинать «не со словесного толкования о вещах, а с реального наблюдения над ними».
Применение компьютерных учебных программ дает целый ряд преимуществ, среди которых:
-
возможность комбинирования различных форм представления информации (текстовой, графической, анимации, видео, аудио);
-
применение упражнений «обучения на собственном опыте;
-
возможность адаптации курса к индивидуальным особенностям обучающихся;
-
обеспечение немедленной реакции на действия обучающихся;
-
возможность произвольного выбора места и времени для отработки учебного материала;
-
эффективное обучение выполнению «механических» операций.
Желание использовать компьютер в качестве «электронного учителя» появилось давно — начале 80-х годов. Число разнообразных автоматизированных обучающих систем измерялось тысячами. Некоторые из них были действительно полезны, и давали определенный положительный эффект, другие оказались лишь модной игрушкой.
В настоящее время вся российская система образования испытывает недостаток лабораторных стендов и материалов, так как они не соответствуют современным требованиям и запросам.
В связи с этим анимированные иллюстрации и программы могут быть полезны в:
-
проектировании и написании мультимедийных приложений-учебников по предметам, изучаемым в курсе средней школы;
-
разработке ряда иллюстрированных демонстрационных моделей и презентаций, отражающих природные явления, непосредственное восприятие, наблюдение и изучение которых недоступно или затрудненно;
-
создании обучающих мультфильмов для учеников дошкольного и младшего школьного возраста;
-
дистанционном обучении (в качестве раздаточного учебного материала, учебных презентаций, анимационных моделей).
Наиболее популярной, многофункциональной и удобной технологией создания самого разнообразного мультимедийного контента в настоящее время является технология Macromedia Flash.
Как вы думаете, реально ли уместить страничку, содержащую приличное количество анимации, звука и удивительных способов интерактивности в файл порядка 100kb? Сделать так, чтобы эта страница работала одинаково как в Netscape Navigator (NN), так и в Internet Explorer (IE)?
Компания Macromedia решила большинство проблем совместимости и производительности, выпустив Flash, который к сегодняшнему дню весьма эволюционировал и является полноценной частью инструментов web-дизайна.
Технология векторного морфинга применялась задолго до Flash. В 1986 году была выпущена программа Fantavision (англ.) русск. , которая использовала эту технологию. В 1991 году на этой технологии была выпущена игра Another World, а двумя годами позже — Flashback [11].
Разработка Flash была начата компанией FutureWave, создавшей пакет анимации FutureSplash Animator. В 1996 году FutureWave была приобретена компанией Macromedia, которая переименовала FutureSplash Animator в Flash. Под этим наименованием платформа продолжает развиваться и поныне (хотя после того, как в 2005 году компания Macromedia была поглощена Adobe, Macromedia Flash стал официально называться Adobe Flash).
Коротко и ясно о том, что это такое. Adobe Flash (ранее Macromedia Flash ), или просто Flash , по-русски часто пишут флэш или флэш ) — мультимедийная платформа компании Adobe Systems для создания веб-приложений или мультимедийных презентаций. Широко используется для создания рекламных баннеров, анимации, игр, а также воспроизведения на веб-страницах видео- и аудиозаписей.
Платформа включает в себя ряд средств разработки, прежде всего Adobe Flash Professional (англ.) и Adobe Flash Builder (ранее Adobe Flex Builder); а также программу для воспроизведения Flash-контента — Adobe Flash Player, хотя Flash-контент умеют воспроизводить и многие плееры сторонних производителей.
Например, SWF-файлы можно просматривать с помощью свободных плееров Gnash или swfdec, а FLV-файлы воспроизводятся через мультимедийный проигрыватель QuickTime, и различные проигрыватели в UNIX-подобных системах при наличии соответствующих плагинов.
Adobe Flash позволяет работать с векторной, растровой и с трёхмерной графикой используя при этом графический процессор, а также поддерживает двунаправленную потоковую трансляцию аудио и видео. Для КПК и других мобильных устройств выпущена специальная «облегчённая» версия платформы Flash Lite, функциональность которой ограничена в расчёте на возможности мобильных устройств и их операционных систем.
Стандартным расширением для скомпилированных flash-файлов (анимации, игр и интерактивных приложений) является. SWF( S mall W eb F ormat; ранее расшифровывалось как S hock w ave F lash, что вызывало путаницу с ShockWave).
Видеоролики в формате Flash представляют собой файлы с расширением FLV или F4V (при этом Flash в данном случае используется только как контейнер для видеозаписи).
Расширение FLA соответствует формату рабочих файлов в среде разработки.
Существуют plug-ins (примочки), которые встраиваются в браузер (web browser), и служат для просмотра Flash страниц. Называются они Flash Player. Причем в последних версиях IE и NN эти примочки уже встроены (если нет, то их можно бесплатно скачать с сайта Macromedia).
И существует программа Flash, с помощью которой эти страницы создаются.
Достоинства Macromedia:
-
маленький размер получающихся файлов и, соответственно, более быстрая загрузка из сети — Flash использует векторный формат изображений и сжимает растровые и звуковые файлы, (которые также могут использоваться в страницах Flash), что очень положительно влияет на уменьшение размера страницы и время ее скачивания;
-
устранение проблем совместимости между браузерами – в отличие от HTML, Flash одинаково работает как в IE, так и в NN. Имеется даже специальный вариант примочки-проигрывателя для браузеров, поддерживающих Java (Flash Java Player);
-
мощный событийно-управляемый язык — в Macromedia Flash используется специальный язык, при помощи которого можно создавать «интеллект» для своей страницы. Причем если в Flash 4 это был, скорее, некий скрипт (script), имеющий всего несколько основных функций, то в Flash 5 (несмотря на название «ActionScript») — это почти полноценный язык программирования, с поддержкой условий, циклов, массивов, функций и классов, которые можно наследовать;
-
красота — Flash имеет автоматическую поддержку anti-aliasing (антиалайсинг, сглаживание контуров с помощью смешения соседних цветов).
В результате даже простая линия или кружочек, нарисованные во Flash, выглядят приятно для глаз. Что же тут говорить о рисунках, нарисованных профессионалами;
-
удобство — создавать страницы во Flash под силу даже ребенку, и, признаюсь, это весьма приятное занятие. А если обладать элементарными навыками дизайна и рисования, открывается весь простор для Вашей фантазии, предоставляемый Flash;
-
распространенность — Flash потихоньку становится стандартом де-факто (см. статистику ниже).
В случаях, где необходима широкая интерактивность, графика, звук, и маленький размер, Flash незаменим.
Недостатки Macromedia :
-
чрезмерная нагрузка на центральный процессор, связанная с неэффективностью виртуальной машины Flash Player. Хотя следует отметить, что в некоторых случаях имеет место и недостаточная оптимизация Flash-приложений их разработчиками, использование так называемых «генераторов» Flash-приложений;
-
недостаточный контроль ошибок, что приводит к частым отказам как самих приложений, так, в некоторых случаях, и всего браузера. Возможность Flash-приложений нарушать работу всего браузера неоднократно вызывала критику со стороны разработчиков браузеров;
-
не всегда есть возможность запустить Flash-приложение, либо это связано с некоторыми трудностями. Например, некоторые пользователи или администраторы отключают в настройках браузеров Flash-контент, что связано с экономией системных ресурсов, избавлением от надоевшей рекламы и информационной безопасностью (например, была обнаружена угроза перехвата Flash-приложением содержимого буфера обмена).
Этот недостаток делает технологию Flash менее универсальной и ограничивает её применение в веб-приложениях критической важности;
-
использование Flash для размещения текстовой информации затрудняет её индексирование поисковыми системами. И хотя в принципе определённая система индексирования текста внутри swf-файлов была создана и внедрена Google и Yahoo! ещё в 2008 году, но доля сайтов, целиком созданных на Flash, остаётся небольшой [2, с. 67] .
Приложения Flash, работающие в версии Flash Player меньше чем 11.2 не могут использовать правую кнопку мыши, зарезервированную для настроек самого Flash.
Как редактор, Adobe Flash CS5 не может конвертировать созданные в нём векторные изображения в форматы другого типа: или .cdr , что было бы крайне полезным.
Статистика такова:
На сегодняшний день Flash Player используют 222 миллиона человек, и каждый день его скачивает еще 1.4 миллиона. По данным Macromedia это позволяет 90% пользователей Сети просматривать страницы с Flash содержимым.
Примочки распространяются бесплатно, в то время как за программу создания Flash файлов приходится платить. Последняя, 5-я версия продукта стоит $399. Пользователям старых версий это удовольствие достанется за $149.
Существуют 3D движки, использующие в качестве основы Flash:
-
p apervision3D (англ.) — самый известный Open Source движок. Векторная прорисовка по треугольникам;
-
a way3D (англ.) — создан Александром Задорожным из Киева на основе проекта Papervision3D. В данный момент — ведущий Open Source движок. Также векторная прорисовка;
-
s andy (англ.) — в использовании ещё проще, чем Papervision3D. Open Source. Также векторная прорисовка;
-
filmation AS3 Flash Isometric Engine ( англ .) — изометрический движок . Open Source ;
-
i nfinity 3D Engine — движок с динамическим BSP. Разрабатывается энтузиастом из Санкт-Петербурга Алексеем Романовым;
-
a lternativa Platform — платформа для трёхмерных игр, разрабатываемая группой из Перми. За флэш отвечает Антон Волков. Векторная прорисовка по треугольникам. На данной платформе создана игра Танки Онлайн. Включает графический движок Alternativa3D 8 с поддержкой 3D API Molehill ;
-
z enBullets Flash Isometric 3D Game Engine — изометрическая игровая платформа.
До 2011 года производительность Flash была недостаточной для от рисовки сложных 3D-сцен в реальном времени. Сцены выглядели значительно менее детальными и правдоподобными, в сравнении со сценами, отображаемыми с помощью современных 3D-движков, основанных на другой технологической платформе. Это было связано с тем, что прежние версии Flash не позволяли задействовать 3D-возможности современной видеокарты [15].
Ситуация изменилась в конце 2011 года, когда Adobe выпустила Flash 11 с поддержкой аппаратного графического ускорения. Это даёт возможность обрисовывать сцены с гораздо большим количеством деталей и отображать высококачественные графические эффекты, ранее недоступные из-за своей ресурсоёмкости. При этом следует отметить, что многие возможности, реализованные в наиболее современных видеокартах, по-прежнему остаются недоступными для флэша.
Будем считать, что у вас уже есть Flash. Программа работает под Windows 95/98/NT/2000. Установить ее очень легко — с этим справится любой, кто установил хотя бы парочку программ в Windows. После установки можете смело заходить в нее, и вот, приблизительно, то, что вы увидите (Рис. 4):

Рис. 4
Интерфейс Flash очень похож на интерфейс программ Adobe. Он весьма удобен и легок. После некоторого времени работы с программой понимаешь, как хорошо все продуманно и сколько труда разработчики Macromedia вложили в свое детище.
Слева находятся панели инструментов. С помощью них можно выбирать инструменты, а также управлять рабочей областью, модифицировать объекты и выбирать простые цвета. Справа находятся диалоги настройки инструментов, цвета, текста, свойства кадров и объектов. Посередине — рабочая область, где мы будем творить, а над ней шкала времени (Timeline).
Во Flash очень интересно рисовать. Этот векторный редактор не похож ни на один из существующих. Самый хороший способ чему-то научится — практика при каком-то количестве теории.
Странички (файлы, анимации — как хотите) Flash принято называть фильмами (Movie), хотя мне больше нравится слово «мультик». Наверное, это от того, что во Flash имеется шкала времени и, хоть вы и обладаете безграничными возможностями по использованию этой шкалы, ваше творение все равно будет упорядоченно, выполнятся во времени. На самом деле, вы можете останавливать, вновь запускать мультик, прыгать с одного кадра на другой, загружать другие мультики и много еще чего.
Процесс создания состоит в следующем. Вы создаете так называемый «авторский файл», который имеет расширение .fla, а затем он транслируется в результирующий .swf файл, который уже может быть просмотрен в браузере, обрамлен с помощью HTML, и т.д. Кстати, Flash может записать ваше творение в отдельный исполняемый .exe файл, сгенерировать java-код. И даже сохранить в виде статического GIF изображения.
Давайте попробуем нарисовать первый простой мультик. Нам понадобятся инструменты — «овал» и «выделение» (Рис. 5):

Рис.5 Последовательность действий для мультика
Выполните следующую последовательность действий:
-
Выберите инструмент «овал» и нарисуйте с помощью него овал или круг в левой части сцены.
-
Далее выберите инструмент «выделение» и выделите весь овал вместе с кромкой. Для этого либо охватите вашу фигуру прямоугольной рамкой, держа кнопку мыши нажатой, либо два раза быстро щелкните на ней. У вас выделится весь овал.
-
Теперь войдите в меню Insert и выберите Convert to symbol (или нажмите F8).
В появившемся диалоге выберите селектор Graphic и нажмите ОК. (Рис. 6):

Рис. 6
-
Теперь выберите на шкале времени вверху 25-й кадр (просто щелкните по нему мышкой), и выберите меню Insert -> Keyframe (или нажмите F6).
Этим вы создадите так называемый «ключевой кадр» на 25-м кадре вашей шкалы времени. У вас должно получиться нечто похожее (Рис. 7):

Рис. 7
-
Выделите теперь ваш кружок (теперь вокруг него возникнет голубая рамка) и переместите его в правую часть рабочей области.
-
Вернитесь на шкале времени в 1-й кадр. (В доказательство Вы должны увидеть свою фигуру опять в левой части экрана).
Из меню Insert (или из контекстного меню при нажатии правой клавиши мыши на первом кадре) выберите Create motion tween.
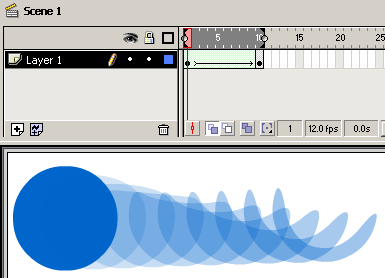
Выберите Control > Play (или просто нажмите Enter) чтобы просмотреть результат.
-
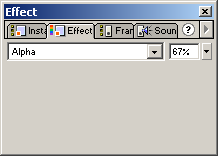
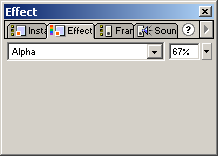
Давайте добавим кое-что в наш мультик. Выберите опять 25-й кадр и выделите вашу фигуру. Войдите в диалог Effect. Если сложно отыскать нужную закладку в диалогах справа, выберите Window > Panels > Effect. В выпадающем списке в этом диалоге выберите Alpha (прозрачность), а появившийся параметр опустите до 0% (Рис. 8).
Попробуйте еще раз проиграть ваш фильм. Во Flash можно всего лишь задавать «ключевые точки» анимации, программа сама будет просчитывать промежуточные кадры. Хотя вполне возможна покадровая анимация.

Рис. 8
-
Последний шаг. Нам нужно оттранслировать наше творчество в .swf файл и сгенерировать HTML файл, который загружал бы мультик в браузер. Это можно сделать, выбрав File > Publish (или нажав Shift-F12).
Теперь можно открыть созданный вами HTML файл в браузере. Это можно сделать даже из Flash, выбрав File > Publish Preview > HTML (или нажав F12).
При этом Flash воспользуется браузером, установленным по умолчанию [17].
Покадровая анимация:
Это анимация, полностью составленная из ключевых кадров. Т.е. вы сами определяете, как содержимое кадра, так и его «длительность» (т.е. сколько таких статических кадров будет занимать изображение).
На временной шкале покадровая анимация выглядит следующим образом (Рис. 9):

Рис. 9 — Покадровая анимация
Достоинства:
Покадровая анимация дает вам, в некотором смысле, больший контроль над анимацией, и если вы опытный аниматор, вы можете выгодно ею пользоваться.
Это единственный способ организовать смену абсолютно независимых изображений — слайд шоу (например, создавая обычный баннер средствами Flash).
И все остальное, что вытекает из возможности прорисовывать каждый кадр вручную.
Недостатки:
Покадровую анимацию сложно модифицировать. Особенно, если это не дискретный набор изображений, а связанная анимация. Приходится модифицировать все кадры. На деле, у опытных Flasher-ов, такая ситуация практически не встречается.
Покадровая анимация занимает достаточно большой объем, так как приходится хранить информацию о каждом кадре.
Анимация с построением промежуточных кадров (tweened motion):
При этом способе анимации Flash автоматически строит промежуточные кадры между ключевыми кадрами, заданными вами. Это означает, что вы рисуете объект, потом на другом кадре производите изменения, о которых мы поговорим ниже, и просите Flash рассчитать те кадры, которые лежат между этими двумя ключевыми кадрами. Он выполняет эту работу, и вы получаете плавную анимацию [21].
Скорость и плавность анимации зависят от количества кадров, которые вы отводите под движение и скорости вашего Flash фильма (movie).
Скорость фильма можно изменить здесь: Modify->Movie:, Ctrl+M — там параметр Frame Rate задает количество кадров в секунду. Для качественной анимации скорость должна быть не меньше 25-30 кадров в секунду.
Плавность и длительность задается количеством кадров, отведенных на анимацию (ее фрагмент).
Например, если скорость вашего фильма — 30 кадров/сек., и вам нужно совершить перемещение, скажем, самолетика, из одного угла картинки — в другой за 2.5 секунды, то на это движение вам нужно отвести 75 кадров.
Во Flash существует два варианта построения промежуточных изображений — motion tweening (построение анимации на основе модификации символов) и shape tweening (построение анимации на основе изменения формы).
Эти способы отличаются в корне. Первый используется чаще всего, т.к. с помощью него можно построить подавляющее большинство анимаций. Второй применяется в случаях, когда нужно плавное изменение формы. Поговорим, сначала о нем.
Shape tweening:
Скажем, вам нужно, чтобы квадрат плавно превратился в круг, или силуэт кролика плавно перетек в силуэт волка. В этих случаях используется shape tweening .
Как обычно, вы задаете два ключевых кадра на некотором расстоянии друг от друга. В этом варианте анимации есть жесткое ограничение: ваша анимация должна занимать отдельный слой и быть единой нарисованной фигурой (не должно быть групп или символов) (Рис. 10).
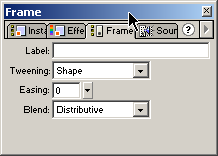
После того как у вас есть два ключевых кадра, вы делаете активным первый из них (просто переходите на него), и выбираете на панели Frame (Windows->Panels->Frame, Ctrl+F) в списке Tweening строку Shape :

Рис. 10 — Shape tweening
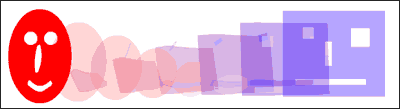
Кадры на временной шкале должны окраситься в зеленоватый цвет и от первого кадра ко второму должна протянуться стрелочка (Рис. 11).
В результате вы получите ряд промежуточных кадров, которые будут отражать переход от первой фигуры ко второй. Я специально включила отображение теней на протяжении всего фильма, чтобы отобразить эти кадры:

Рис. 11 — Анимация на основе Shape tweening
В этой маленькой анимации круг переходит в некое подобие полумесяца. На первом ключевом кадре я нарисовала круг, а на втором ключевом кадре (это 10-й кадр сцены) превратила его в полумесяц.
Немного о параметрах shape tweening. Вы, наверное, заметили, что появилась пара других параметров, когда вы выбрали shape tweening в панели Frame — Easing и Blend . Поле Label содержит метку кадра. О метках мы поговорим в статье, посвященной анимации с помощью ActionScript.
Easing задает обратное экспоненциальное ускорение. Величина этого параметра может изменяться от — 100 до + 100. Это означает, что если вы зададите отрицательный easing, движение будет происходить с положительным ускорением, скорость будет увеличиваться (Рис. 12).
И наоборот, если easing будет положительным, анимация будет замедляться (Рис. 13).

Рис. 12 — Easing: -100

Рис. 13 — Easing: +100
Параметр Blend , определяет алгоритм перехода:
Distributive (распределяющий, общий) и Angular (угловатый).
Первый старается максимально смягчить, сгладить переход от одной фигуры к другой. Второй же пытается сохранить пропорции углов. Если переход вас не удовлетворяет, можно поэкспериментировать с этим параметром.
И, наконец, последний инструмент в анимации shape tweening — контрольные точки (shape hints, дословно — подсказки для форм).
Это точки, с помощью которых вы помогаете Flash правильно осуществить переход. Без них не обойтись в случае сложных форм. Пользоваться ими очень легко:
На первом ключевом кадре (с которого начинается анимация) вы добавляете контрольную точку (Modify->Transform->Add shape hint, Ctrl+Shift+H).
На сцене появится маленькая красная точка, обозначенная буквой латинского алфавита. Вы прикрепляете ее к той части изображения, которая двигается не так, как вы хотели. Затем вы переходите на второй ключевой кадр, и прикрепляете эту же точку к части, в которую должна была перейти часть на начальном кадре. Точка будет уже зеленого цвета, а на начальном кадре она станет желтой. Так вы можете отличать начальные и конечные ключевые точки, так как на одном кадре могут присутствовать и те и другие [10].
Удалить все точки можно с помощью Modify->Transform->Remove All Hints. Удалить же единственную точку можно, нажав на ней правую кнопку мыши, и в контекстном меню выбрав Remove Hint.
Так как контрольные точки обозначаются буквами латинского алфавита, то их может быть максимум 27.
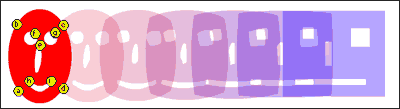
На рисунках (Рис.14 и Рис.15) вы можете заметить разницу между кадрами, созданными без использования контрольных точек, и с использованием таковых.

Рис. 14 — Shape tweening без использования контрольных точек

Рис. 15 — Shape tweening c использованием контрольных точек
При использовании анимации на основе изменения формы (shape tweening) могут модифицироваться следующие параметры фигуры:
-
форма;
-
расположение;
-
размер (любые пропорции);
-
цвет;
-
угол поворота.
Если вам нужно отключить shape tweening, в панели Frame выберите Tweening: None.
Motion Tweening:
И, наконец, наиболее часто используемая техника анимации во Flash — Motion Tweening. В этом случае анимация строится на основе модификации символов, т.е. объектом анимации является символ.
Как и в анимации shape tweening, на каждый объект в один момент времени, нам нужен один слой. На этом слое должен находиться один символ, с которым и будут происходить все изменения.
Вот какие параметры символа могут модифицироваться при использовании Motion Tweening:
-
размер (как пропорционально, так и непропорционально — отдельно высоту и ширину);
-
наклон;
-
расположение;
-
угол поворота;
-
цветовые эффекты;
-
можно использовать направляющие слои для задания траектории движения объекта.
Включить motion tweening (Рис. 16) можно несколькими способами (а отключить, к сожалению, только одним).
Для того чтобы включить motion tweening, нужно сделать активным начальный кадр вашего перехода, затем, нажав правую клавишу мыши, в контекстном меню выбрать Create motion tween (это же можно сделать, выбрав Insert->Create motion tween) [19].
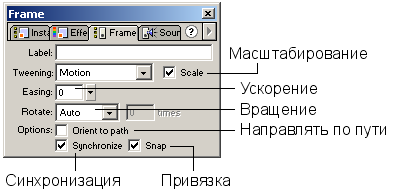
Универсальный способ включения/выключения motion tweening — с помощью панели Frame, выбрав Motion в поле Tweening. Там же можно контролировать параметры анимации:

Рис. 16 — Motion tweening
Easing — обратное экспоненциальное ускорение, работает абсолютно так же, как и в shape tweening.
Rotate позволяет управлять вращением. Auto — Flash автоматически пытается определить количество витков. CW (Clockwise, по часовой стрелке) и ССW (Counter Clockwise — против часовой стрелки).
При этом рядом в поле справа появляется возможность ввести количество оборотов. Можно использовать только целые значения. Можно отключить вращение, выбрав None.
Orient to path — поворачивает символ в соответствии с направляющей линией. Snap привязывает символ к этой направляющей.
В случаях, когда количество кадров основной сцены не бывает кратным количеству кадров символа, флажок Synchronize позволяет синхронизировать эти две анимации.
Направляющие слои:
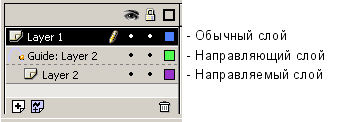
В начале статьи мы упоминали о слоях, содержащих траекторию движения, так называемых направляющих слоях (guide layers) (Рис. 17).
Это слои, которые содержат кривую, по которой должен двигаться объект.
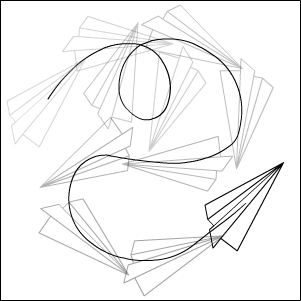
Скажем, вам нужно анимировать самолетик, который выписывает виражи по небу. У вас уйдет уйма времени и сил, на создание этого движения. При этом анимация будет состоять из маленьких отрезков motion tweening и отдельных кадров. Вместо этого можно нарисовать траекторию на специальном слое и привязать символ самолетика к ней.
Итак, если вы используете траекторию, то вам нужен дополнительный слой для нее. Кстати, с одной траекторией можно использовать несколько символов.
Для того чтобы добавить направляющий слой, вам нужно выбрать слой, на котором находится ваш символ, и, нажав правую клавишу мыши, в контекстном меню выбрать Add Guide. При этом исходный слой становится направляемым (guided layer).
Это далеко не единственный способ создать направляющий слой (guide layer).
Любой слой можно сделать направляющим, указав это в его свойствах, или направляемым, перетащив нужный слой мышкой, так, чтобы он находился под направляющим [9].

Рис. 17 — Направляющий слой

Рис. 18 – Траектория движения
Далее, вам нужно нарисовать траекторию движения. Траекторией может быть любая кривая, не являющаяся областью заливки. Управляющий слой готов. Вы можете его запретить для редактирования, чтобы было удобней работать, а в дальнейшем и вовсе сделать его невидимым.
Теперь, чтобы использовать этот слой, вам нужно взять ваш символ за центральную точку (это такой маленький кружочек) и перетащить ее на траекторию. Вы почувствуете, когда символ «зацепится» за нее, и увидите, как он будет по ней скользить. Далее все по знакомому сценарию — ключевые кадры, включаем motion tweening.
Если нужно, чтобы объект поворачивался согласно траектории, а не просто двигался по ней (Рис. 18), то на панели Frame нужно включить флажок Orient to path.
Цветовые эффекты
Motion tweening позволяет использовать различные цветовые эффекты применительно ко всему символу. Эта возможность отсутствует в shape tweening.
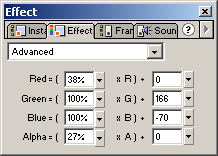
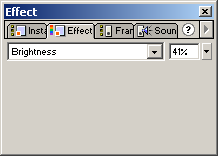
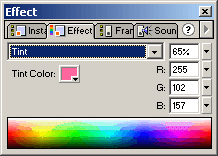
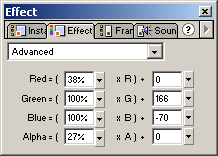
Для того, чтобы применить эффект к символу, нужно выделить этот символ, и на панели эффектов (Windows->Panels->Effects), выбрать нужный эффект (Рис 19-22).

Рис. 19 — Установка яркости

Рис. 20 — Цветовое смещение, оттенок

Рис. 21 — Точная установка всех атрибутов

Рис. 22 — Установка прозрачности
Вот практически и все, что нужно для создания анимации во Flash. Конечно же, человеческая изобретательность и фантазия безграничны, и много еще интересных эффектов можно реализовать [14].
Мы досконально разберем все способы создания анимации, но сначала определимся с некоторыми базовыми понятиями.
Этими понятиями являются кадры (frames), символы (symbols), слои (layers) и временная шкала (timeline).
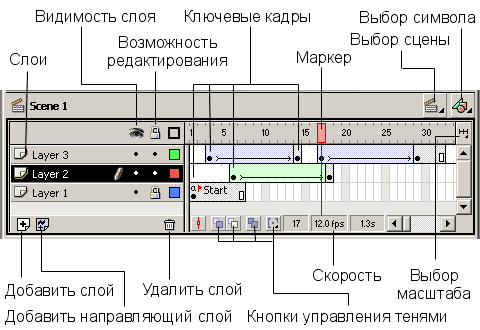
Временная шкала

Рис. 23 – Временная шкала
Временная шкала — основной инструмент при работе с анимацией во Flash (Рис. 23).
На ней отображается информация о слоях, о том какие кадры являются ключевыми, а какие генерирует Flash. С помощью временной шкалы можно понять, какие кадры содержат действия или метки. Она позволяет перемещать ключевые кадры и целые куски анимации. Вы очень быстро освоитесь с этим инструментом, благодаря хорошо продуманному и удобному интерфейсу. Временную шкалу очень легко найти, даже если вы впервые работаете во Flash.
Подробное рассмотрение всех элементов шкалы займет очень много времени и места, поэтому я только перечислю ее основные возможности:
-
маркер — указывает на текущий кадр, отображаемый в окне. При клике на какой-либо кадр, маркер автоматически перемещается на него;
-
слои — слева находится перечень слоев. Под ним существуют кнопки, позволяющие добавлять и удалять слои. Каждый слой можно сделать невидимым и запретить его для редактирования. В компьютерной графике этот инструмент используется очень часто. Представьте, что вы рисуете на прозрачных листах, а потом накладываете их друг на друга. То, что находится на верхних слоях, закрывает содержимое нижних слоев. Слои можно делать невидимыми и/или недоступными, чтобы облегчить редактирование сцены в целом.
Во Flash есть пара особенных типов слоев: слои, содержащие траектории движения и слои — маски.
Есть достаточно большое количество приемов, в которых используются слои, но во Flash без них просто нельзя обойтись по одной важной причине: в один момент времени для каждого объекта анимации нужен отдельный слой . Объектом анимации считается фигура (shape) или символ (symbol);
-
шкала кадров — поле, где вы можете добавлять и удалять простые и ключевые кадры. Если вызвать контекстное меню (нажать на правую клавишу мыши) на каком-либо кадре, вы увидите перечень действий, которые можно совершить. На шкале отображается информация о кадрах, которые являются ключевыми (такие кадры помечаются черными кружочками), содержат действия (буковка «а» над кружочком) или метку (красный флажок, после которого идет название метки).
Цвет тоже говорит о типе кадров. Серый цвет — это кадры, которые в точности повторяют ключевой кадр (keyframe).
Синеватая или зеленоватая подсветка говорит о том, что кадры сгенерированы Flash (о различиях я расскажу ниже).
И, наконец, белое или «пустое» полосатое пространство говорят о том, что на этих кадрах ничего нет;
-
кнопки управления тенями — это кнопки, позволяющие отображать соседние кадры как бы через кальку, чтобы видеть разницу между предыдущими и последующими кадрами. Можно задавать глубину такого отображения по обе стороны от маркера;
-
кадры — наша анимация состоит из последовательности кадров. Кадр может быть как составленным вручную, так и сгенерированным Flash. Это относится к кадрам одного слоя. Так как сцены Flash состоят обычно из нескольких слоев, то итоговые «многослойные» кадры, могут содержать, как сгенерированные, так и «самодельные» слои.
В компьютерной анимации существует понятие — ключевые кадры (keyframes).
Их название говорит само за себя. Это кадры, которые Flash не вправе изменять в процессе создания анимации. Вы задаете эти ключевые кадры, а промежуточные кадры между ними выстраивает Flash [15].
Существует два типа промежуточных кадров — кадры, построенные на основе изменения геометрии (shape tweening) или кадры, построенные на изменении символов (motion tweening).
И, конечно же, кадры могут быть пустыми, т.е. ничего не содержать.
Элементарные операции с кадрами:
-
вставить пустой ключевой кадр — Insert->Blank keyframe, F7;
-
ключевой кадр, повторяющий содержание предыдущего — Insert->Keyframe, F6;
-
очистить ключевой кадр — Insert->Clear keyframe, Shift-F6;
-
вставить обычный кадр — Insert->Frame, F5;
-
удалить кадр — Insert->Remove Frames, Shift-F5.
-
символы — одно из ключевых понятий во Flash. Символом может быть, как простейшая геометрия или их объединение, так и целая анимация (movie).
Это позволяет использовать символы, как мощный механизм создания абстракций во Flash. Например, можно сделать символы — колесо, корпус, стекла, антенны. Потом все это объединить в символ — автомобиль. А затем создать сцену, на которой этот автомобиль будет ехать.
Я думаю, вы уловили смысл символов. Символы добавляют гибкости вашей сцене. В случае с автомобилем вы можете сделать колесо анимированным символом, так, чтобы ощущалось вращение. Можете сделать дверь кнопкой, чтобы при клике мышкой она открывалась. Смысл в том, что в любой момент вы можете изменить содержание и вид символа, что существенно сокращает затраты на модификацию Flash сцен.
Существует три вида символов: анимация (movie clip), кнопка (button) и изображение (graphic):
-
изображение (graphic), представляет собой символ, состоящий из единственного кадра. Отсюда следует его статичное название. Если символ действительно представляет собой статичный (не анимирующийся) объект, лучше сделать его изображением (graphic);
-
кнопка (button).
Во Flash есть специально приспособленный под функции кнопки вид символа. В нем имеется 4 кадра: Up, Over, Down, Hit, которые содержат следующие состояния кнопок: Up — обычное состояние кнопки; Over — когда курсор мышки находится над кнопкой; Down — когда курсор находится над кнопкой и нажата клавиша мыши; Hit — обычное состояние, для кнопки, содержащей ссылку, которую пользователь уже посещал;
-
анимация (movie clip).
Это самый «полноценный» тип символа. В нем может быть любое количество кадров. Символ этого типа может восприниматься как объект типа Movie в ActionScript (это встроенный язык Flash).
Символы могут быть вложенными вне зависимости от типа. Это является самым главным их достоинством. Например, можно сделать кнопку, которая начнет двигаться, когда над ней будет «пролетать» курсор мыши, просто поместив в кадр Over символ — анимацию.
Символы можно создавать как «с нуля» (Insert->New Symbol, Ctrl+F8), так и используя текущее выделение, поместив его сразу в символ (Insert->Convert to Symbol, F8).
Второй прием используется гораздо чаще, чем первое, т.к. в этом случае отпадает надобность его позиционировать и изменять под нужный размер.
Для управления символами используется так называемая библиотека (Library), описание которой, к сожалению, не входит в рамки данной статьи. Окно библиотеки находится по адресу Window->Library (или Ctrl-L).
Я надеюсь, вы легко разберетесь с библиотекой символов.
Компания Macromedia решила большинство проблем совместимости и производительности, выпустив Flash, который к сегодняшнему дню весьма эволюционировал и является полноценной частью инструментов web-дизайна.
Разработка Flash была начата компанией FutureWave, создавшей пакет анимации FutureSplash Animator. В 1996 году FutureWave была приобретена компанией Macromedia, которая переименовала FutureSplash Animator в Flash. Под этим наименованием платформа продолжает развиваться и поныне (хотя после того, как в 2005 году компания Macromedia была поглощена Adobe, Macromedia Flash стал официально называться Adobe Flash).
Коротко и ясно о том, что это такое. Adobe Flash (ранее Macromedia Flash), или просто Flash, по-русски часто пишут флэш) — мультимедийная платформа компании Adobe Systems для создания веб-приложений или мультимедийных презентаций. Широко используется для создания рекламных баннеров, анимации, игр, а также воспроизведения на веб-страницах видео- и аудиозаписей.
Достоинства Macromedia:
-
маленький размер получающихся файлов и, соответственно, более быстрая загрузка из сети — Flash использует векторный формат изображений и сжимает растровые и звуковые файлы;
-
устранение проблем совместимости между браузерами – в отличие от HTML, Flash одинаково работает во всех браузерах;
-
мощный событийно-управляемый язык — в Macromedia Flash используется специальный язык, при помощи которого можно создавать «интеллект» для своей страницы;
-
красота — Flash имеет автоматическую поддержку anti-aliasing (антиалайсинг, сглаживание контуров с помощью смешения соседних цветов).
В результате даже простая линия или кружочек, нарисованные во Flash, выглядят приятно для глаз. Что же тут говорить о рисунках, нарисованных профессионалами;
-
удобство — создавать страницы во Flash под силу даже ребенку, и, признаюсь, это весьма приятное занятие;
-
распространенность — Flash потихоньку становится стандартом. В случаях, где необходима широкая интерактивность, графика, звук, и маленький размер, Flash незаменим.
Недостатки Macromedia:
-
чрезмерная нагрузка на центральный процессор, связанная с неэффективностью виртуальной машины Flash Player;
-
недостаточный контроль ошибок, что приводит к частым отказам как самих приложений, так, в некоторых случаях, и всего браузера;
-
не всегда есть возможность запустить Flash-приложение, либо это связано с некоторыми трудностями. Например, некоторые пользователи или администраторы отключают в настройках браузеров Flash-контент, что связано с экономией системных ресурсов, избавлением от надоевшей рекламы и информационной безопасностью (например, была обнаружена угроза перехвата Flash-приложением содержимого буфера обмена);
-
использование Flash для размещения текстовой информации затрудняет её индексирование поисковыми системами.
В рамках работы проведены анализ и демонстрация возможностей технологии Macromedia Flash как инструмента формирования образовательной среды.
Определены и проанализированы основные требования, предъявляемые к иллюстративным программным продуктам.
Созданы учебно-демонстрационное пособие поддержки учебного процесса.
В ходе работы, мной было установлено, какими свойствами должен обладать образовательные приложения для заинтересованности учащихся в обсуждении той или иной темы. Прежде всего, это мультимедийность и интерактивность. Мультимедийность позволяет отойти от преподавания «сухой» информации. Интерактивность позволяет учащемуся полностью включиться в обсуждаемый вопрос.
Мной была произведена работа по выяснению, каким же должен быть дизайн образовательного приложения. Я пришла к выводу что дизайн должен быть строгим, чтобы не превратиться из образовательного в развлекательный. Но с другой стороны иметь несколько ярких пятен для привлечения внимания учащихся. Все цвета присутствующие в дизайне приложения подобраны таким образом, чтобы учащийся полностью включился в работу. Настоящие приложения могут быть использованы как наглядные пособия.
На основе анализа сделан вывод об актуальности разработки мультимедийных приложений, для поддержки процесса обучения.
Использование электронного приложения позволит повысить эффективность усвоения материала за счет наглядности, расширить возможности самоподготовки, облегчит труд преподавателя при объяснении материала. Пользование электронным пособием предполагает минимальное знание основ компьютерной грамотности, что достигается интуитивно понятным интерфейсом.
-
А. Сморкалов – «OpenGL. Шейдеры» 2011. – 236 с.
-
А.В. Борешоф – «Основы скелетной анимации» 2014. – 178 с.
-
Computer World -Moscow 2012. – 245 с.
-
Компьютер Пресс N (7’98 , 7’97 , 6’98) 2012. – 452 с.
-
Джон А. Белл 3D Studio MAX спецэффекты в голливудском стиле
КомпьюТерра 2014. – 258 с.
-
«Оптимизация скелетной анимации (vbo+шейдеры)» 2016. – 305 с.
-
Валерий Ли. Моделирование операций, выполняемых виртуальной моделью космонавта. // Международная конференция по компьютерной графике GraphiCon. 2011. – 145 с.
-
http://www.gamedev.ru/code/articles/HLSL
-
http://webotvet.ru/articles/opredelenie-sheyderi.php
-
http://www.elite-games.ru/art/program/jurlesson8.shtml
-
-
http://steps3d.narod.ru/tutorials/skeletal-animation-tutorial.html
-
http://referats.allbest.ru/programming
-
http://yuschenko.com.ua
-
http://www.cy-pr.com/wiki/Macromedia+Flash
-
http://kaltan.ucoz.com/load/grafika/skachat_toon_boom_animation_ish_1_2_na_russkom/10-1-0-1029
-
www. klyaksa .net
-
www . progimp . ru
-
www.markbook.chat.ru
-
http://dolinin-infografika.narod.ru
-
http://www.solnushki.ru/creative/tutor/gimp
ПРИЛОЖЕНИЕ